Helena Ramírez
Cómo elegir los colores para tu marca o página web como un profesional
Los colores son parte importante de la personalidad de tu marca, porque cada color tiene un significado diferente.
Escoger los colores para tu página web puede parecer fácil, pero tienes que pensar el mensaje que quieres comunicar sobre tus productos o servicios.
Los colores influyen sobre el 80% reconocimiento de tu marca.
Existen diferentes herramientas que pueden ayudarte a escoger los colores para tu marca. Una de ellas es Adobe Color.
Por qué es importante elegir los colores adecuados para tu página web
Los colores ayudan a comunicar el mensaje de tu empresa. Son parte importante de la personalidad de tu marca, porque cada color tiene un significado diferente.
Tienes que tener en cuenta el mensaje que quieres transmitir y para quién va dirigido al momento de elegir tus colores.
Te daré un ejemplo ¿Te has fijado que colores usan en los hospitales y consultorios médicos? Por lo general tienden a los blancos y los uniformes de enfermeras y doctores son en diferentes tonos de azul y color verde turquesa. Estos colores están relacionados con la salud y el bienestar.

Otro ejemplo, un restaurante de comida rápida como Mac Donald’s utiliza colores brillantes como el amarillo, porque es un color que estimula a la vista y en sus empaques usan mucho el rojo, porque es un color que capta la atención directa de la vista.

Dependiendo el tipo de servicio o producto que ofrezcas, va a ir enfocado a ciertos colores por su significado. Puedes hacer la prueba, busca en Google un negocio parecido al tuyo y observa qué tipo de colores son los que utilizan, verás que hay grupos de colores que se van repitiendo.
Los colores comunican estados emocionales y es por eso que es importante saber cuáles escoger para tu marca.
Todas las marcas poseen un color que las representa y en la mayoría de las ocasiones al nombrarnos una marca, es su color el primer recuerdo que nos viene a la mente."
BLOG
Adobe Color: la herramienta perfecta para elegir los colores de tu página web.
Adobe Color es una herramienta que usamos los diseñadores para crear diferentes combinaciones de colores. Se pueden hacer cientos de combinaciones para usar dentro de los mismos programas de Adobe o como referencia para que puedas usarlos en tu proyecto de Diseño Web.
1-EL CÍRCULO CROMÁTICO
El círculo cromático es una herramienta que sirve para descubrir y aplicar todas las combinaciones de colores posibles.
Es una representación ordenada en forma circular de los colores visibles para el ojo humano.
El uso del círculo cromático se aplica por ejemplo también en diseño de interiores, fotografía, artes visuales, diseño de modas y todo lo que esté relacionado con aplicaciones gráficas entre otros.

En este caso te servirá a ti para elegir el grupo de colores que utilizarás para tu proyecto de Diseño Web.
Recuerda que para todo tu material que comunique tu marca, tiene que haber una coherencia visual ¿Qué quiere decir esto? Si utilizas por ejemplo un tono de verde en tu página web, ese mismo tono de verde tiene que ir en tus impresos, en tus redes sociales y en todo tu material que comunica tu marca.
2-COLORES ANÁLOGOS El primer grupo de colores que veremos son los colores análogos que son colores vecinos dentro del círculo cromático. Los colores análogos son perfectos para cuando quieres elegir más de un color para tu proyecto. Tendrás que elegir un color dominante y dos complementarios. a-Por ejemplo en este grupo de tres colores se puede ver que están uno junto al otro en el círculo cromático. El color dominante es el amarillo verdoso y los complementarios el amarillo y el verde. |

b. Otro grupo de colores análogos son el rojo anaranjado como dominante y sus colores vecinos el rojo y el naranja

c-El tercer grupo de colores análogos es el rojo violeta como dominante y colores vecinos son el rojo y el violeta.

d- El último de colores análogos es el azul como dominante y los complementarios son el azul verdoso y el azul-violeta

e-Para elegir tu grupo de colores análogos en Adobe Color, da clic en el círculo pequeño del centro y ve girándolo a la izquierda o derecha.
f-Dependiendo el grupo de colores que quieres para tu proyecto, si quieres colores más oscuros o claros, da clic en el círculo principal y velo alejando o acercando del centro.
g-Entre más cercanos estén al centro tus colores, te darán unos tonos pastel. Entre más alejados del centro, serán colores con más intensos y brillosos.

3- COLORES MONOCROMÁTICOS
Como su nombre lo dice es un mismo color variando diferentes tonos desde el más claro al más oscuro. Si estás empezando a elegir colores de tu marca y no sabes muy bien cómo combinarlos, esta puede ser una buena forma de empezar con un solo color en diferentes tonos.
Para variar los tonos de un mismo color, lo que tienes que hacer si los quieres más claros o más oscuros:
1-Con el puntero del ratón ir acercando o alejando del centro. Verás cómo se aclaran y oscurecen los colores.
2-Si quieres cambiar el color, solo gira a la izquierda o derecha del círculo.

4-COLORES TRIADA
Si vas a utilizar más de un color para tu Diseño Web, esta tal vez sea la opción para ti. La triada de colores como su nombre lo dice son tres colores que se forman dentro del círculo de color. Imagina que dibujas sobre este círculo un triángulo y te dará como resultado la combinación de tres colores.
Éstas son algunas combinaciones que puedes formar con una tríada de colores:
1-Rojo + Amarillo + Azul

2-Verde + Naranja + Violeta

3-Azul + Violeta + Verde

Para aplicar estos colores, debes elegir uno que sea el dominante y los otros dos complementarios. Por ejemplo un color dominante lo puedes usar como bloque de color y los complementarios para los colores de tus títulos o de los botones en tu página web.
Para elegir la triada de colores en Adobe Color
- Elige tu color principal (será tu color dominante)
- Te aparecerán dos colores complementarios
- Recuerda que si quieres aclarar u oscurecer los colores, con el puntero arrastra hacia el centro para colores claros y hacia afuera del círculo cromático para colores más brillantes.

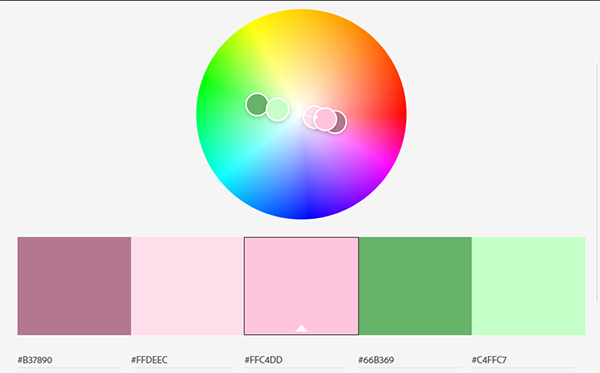
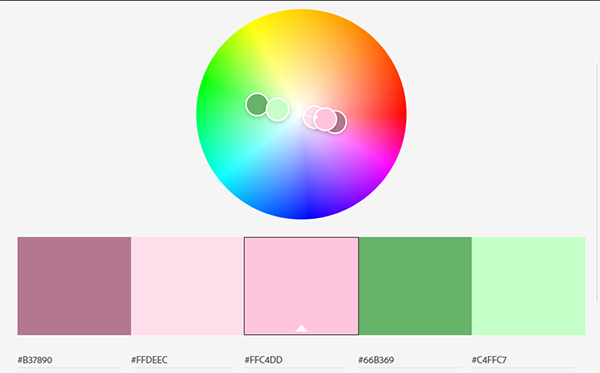
5- COLORES COMPLEMENTARIOS
Para entender los colores complementarios ahora imagina que en círculo de color trazas una línea recta que pasa por el centro. Los colores opuestos a esa línea son los complementarios.
Estos colores se utilizan para resaltar y destacar elementos.
Aunque la combinación de colores puede ser variada, existen 6 combinaciones de colores complementarios:
1-amarillo + morado

2- amarillo verdoso + violeta rojizo

4- Verde + Rojo

5- Morado + verde amarillento

5- Naranja + azul

6-azul violeta + naranja amarillento

Para elegir los colores complementarios en Adobe Color
- Elige tu color principal
- Te aparecerán su color complementario
- Recuerda que si quieres aclarar u oscurecer los colores, con el puntero arrastra hacia el centro para colores claros y hacia afuera del círculo cromático para colores más brillantes.

6-COLORES COMPUESTOS
Los colores compuestos se parecen mucho a los complementarios.
En lugar de utilizar solo colores opuestos, utiliza dos colores opuestos que crean una paleta de colores más completa.
Imagina nuevamente que trazas un triángulo imaginario sobre el círculo de color. Este triángulo imaginario es más alargado de la altura y más angosto de su base.
Algunas de las combinaciones de colores compuestos son:
1-amarillo + verde + morado

2- naranja + azul + amarillo

3-Rojo + Naranja + Azul

4-morado + verde + naranja

5-azul + amarillo + violeta

6- verde + naranja + azul

Para elegir los colores complementarios en Adobe Color
- Elige tu color principal
- Te aparecerán dos colores complementarios
- Recuerda que si quieres aclarar u oscurecer los colores, con el puntero arrastra hacia el centro para colores claros y hacia afuera del círculo cromático para colores más brillantes.

7-COLORES POR TONO
Tono son todos los colores del círculo de color sin mezclar con blanco o negro.
En esta opción de selección de color, solo usarás un color variando que tan oscuro o claro un mismo tono de color.
Recuerda que para seleccionar tonos más oscuros o claros lo que tienes que hacer es dar clic en el círculo que muestra el color y acercarlo o alejarlo del centro.
Entre más cerca del centro, más claro serán los tonos del color que escojas y entre más alejado los colores serán más brillantes y oscuros.

Y dime ¿qué te ha parecido este tutorial? ¿Te ha sido de utilidad? ¿Hay algún otro tema sobre el que te gustaría que escribiera?
Déjamelo en los comentarios o escríbeme a hola@helenaramirez.com Me dará mucho gusto en leerte y crear contenido para ti.
SÍGUEME EN FACEBOOK
¡Hola, Soy Helena!
Diseñadora Web y Creativa Digital.
Mi propósito es ayudar a Mujeres Emprendedoras a destacar y ganar mayor visibilidad con el Diseño de su pagina web.
Aquí encontrarás contenido pensado especialmente para Mujeres Emprendedoras como tú.
¿No sabes por donde empezar con tu página Web?
Regístrate a mi newsletter y recibe gratis mi GUÍA DEFINITIVA PARA EMPEZAR TU WEB CON ÉXITO
helenaramirez.com / hola@helenaramirez.com